Kamis, 10 Januari 2013
Chained Text Photoshop
|
|
Jelas Plastik Teks
Ini adalah tutorial yang cukup sederhana untuk menciptakan nuansa plastik yang sangat bagus untuk teks dan bentuk ..
 |
Mulai dokumen baru, dan menggunakan alat jenis Anda untuk membuat teks Anda. Menjadi besar dan berani, dan warna # B7E1F7.
Catatan: Pengaturan saya gunakan dalam tutorial ini adalah untuk 350px ukuran teks saya dengan font Georgia. Jika Anda menggunakan font yang berbeda, pada ukuran yang berbeda, Anda mungkin perlu menyesuaikan beberapa pengaturan untuk mendapatkannya terlihat benar.
Sekarang hanya menerapkan pengaturan layer style berikut untuk teks.
|
 | |
 | Lapisan »Layer Style - Cahaya> Inner |
 | Lapisan »Layer Style - Bayangan> Inner |
 | |

Diterapkan pada bentuk

Bentuk lain:
 |
Sekarang CTRL + Klik pada layer teks untuk membuat pilihan, kemudian klik pada lapisan penyesuaian Tambah dari bawah pallete layer, lalu pilih tingkat.

dan menyesuaikan slider sehingga Anda mendapatkan gambaran seperti yang ke kiri. Berikut adalah apa yang saya digunakan:
Teknik ini dapat diterapkan pada bentuk dan benda-benda juga, bukan hanya teks, sehingga percobaan dan datang dengan sesuatu yang keren.
|
Di sini saya diterapkan untuk beberapa kata bentuk menggunakan teknik di atas, hanya mengubah warna asli dari langkah 1 dan mengatur tingkat mengisi teks untuk sekitar 40%
  | |
Super Cool Frilly Bits Tipografi
Dalam tutorial ini saya akan menunjukkan kepada Anda bagaimana untuk campuran beberapa vektor dengan huruf untuk membuat desain yang benar-benar baik.
Langkah 1
Hal pertama yang harus dilakukan adalah untuk menemukan unsur-unsur yang akan kita gunakan. Ada banyak situs web di mana Anda dapat menemukan vektor yang bagus, dan ada sebuah posting dariCameron Moll dengan daftar besar situs-situs tersebut. Jadi itulah tempat yang bagus untuk memulai.http://cameronmoll.com/archives/2008/05/25_resources_ornaments_fleurons/
Setelah memeriksa semua situs keluar, saya membeli vektor darihttp://www.istockphoto.com/file_closeup/object/5836792_floral_design_elements.php?id=5836792
Langkah 2
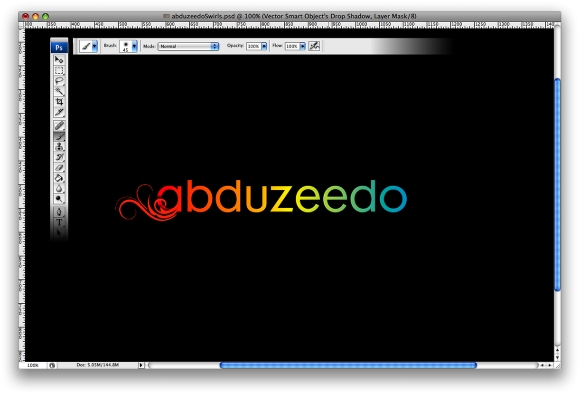
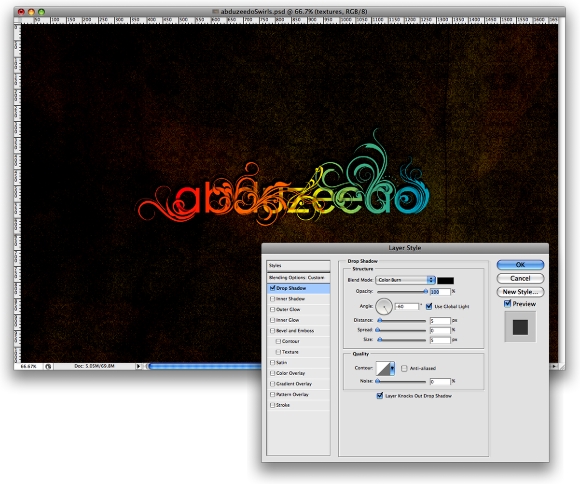
Buka Photoshop dan buat dokumen baru. Saya menggunakan 1680x1050 piksel . Setelah itu, jenis Abduzeedo dan pergi ke Layer> Layer Style> Gradient Overlay . Gunakan Merah, Kuning, Biru Hijau, dan Light untuk warna. saya menggunakan Futura untuk tipografi

Langkah 3
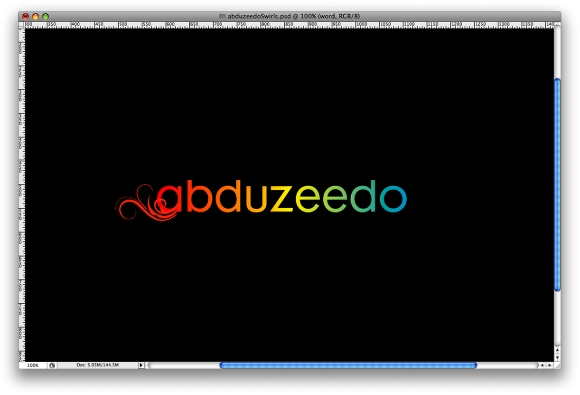
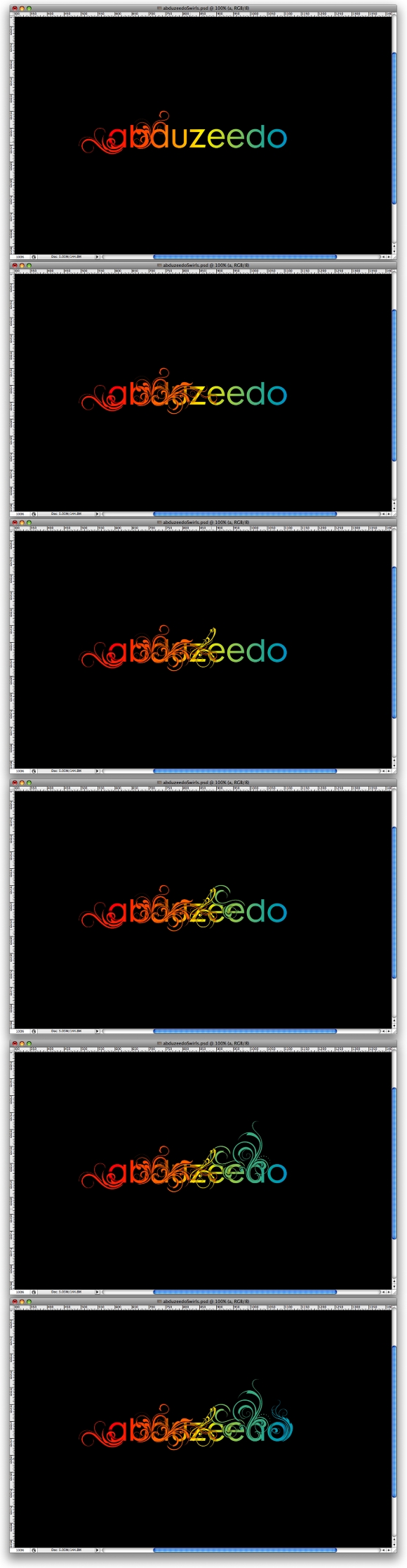
Mari kita mulai mencampur vektor dengan tipe. Pertama Anda harus menemukan "ornamen" yang tepat untuk huruf yang Anda inginkan. Kemudian Anda akan harus menempatkan dalam rupa sehingga mengikuti bentuk surat itu. Dalam gambar di bawah ini Anda dapat melihat bahwa "ornamen" tampaknya berasal dari "a".

Langkah 3
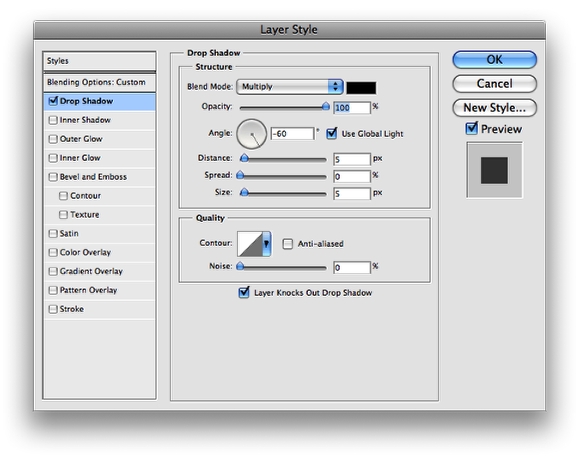
Setelah Anda menyesuaikan ornamen dengan huruf, saatnya untuk menambahkan beberapa kedalaman.Untuk melakukan itu mari kita menggunakan Layer Styles . Pergi ke Layer> Layer Styles> Drop Shadow.Gunakan Multiply untuk Blend Mode, Black untuk warna, Opacity 100%, Angle -60%, Jarak dari 5 piksel dan Ukuran dari 5 pixel juga.

Langkah 4
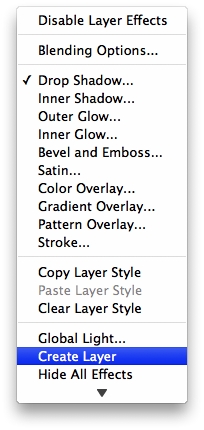
Berikut mari kita membuat lapisan dari bayang-bayang gaya lapisan. Untuk melakukan itu klik dengantombol kanan mouse pada lapisan dengan drop shadow. Kemudian pilih Buat layer dari menu. Itu saja, sekarang Anda akan memiliki lapisan dengan bayangan.

Langkah 5
Sekarang bahwa Anda memiliki bayangan dalam lapisan mari kita terapkan masker. Pergi ke Layer> Layer Mask> Reveal All. Kemudian pilih Brush Tool (B). The warnanya akan hitam dan sikat akan teratur dengandiameter 45 piksel dan 0% kekerasan . Kemudian hanya cat topeng untuk menyembunyikan beberapa bagian dari bayangan. Idenya adalah untuk menciptakan kesan bahwa ornamen tersebut berasal dari, dan lewat di atas surat itu.

Langkah 6
Ulangi hal yang sama untuk huruf lainnya. Namun itu tidak perlu melakukan itu untuk mereka semua. Saya hanya melakukannya pada A, B, D, Z, E, D, dan O Setelah itu pilih ornamen dan lapisan kata, kelompok mereka bersama-sama dan mengubah nama kelompok untuk. "logo" . Tip: Selalu gunakan warna yang tepat bagian dari surat yang ornamet akan datang dari.

Langkah 7
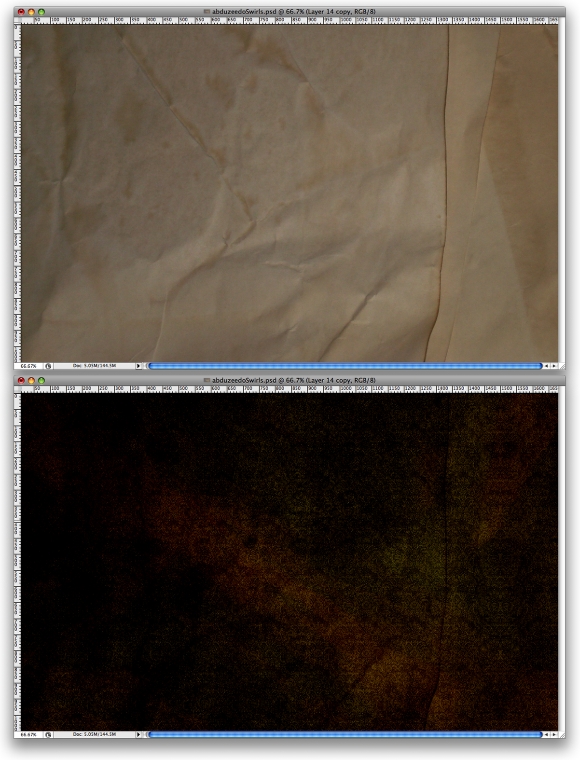
Berikut mari kita tambahkan beberapa tekstur pada gambar. Anda dapat menyembunyikan lapisan lainnya.Kami akan menggunakan beberapa tekstur dari sebuah blog bernama DesignReviver , mereka menerbitkan sebuah artikel yang berjudul 300 + Textures Gaya Vintage dan Brushes Photoshop.
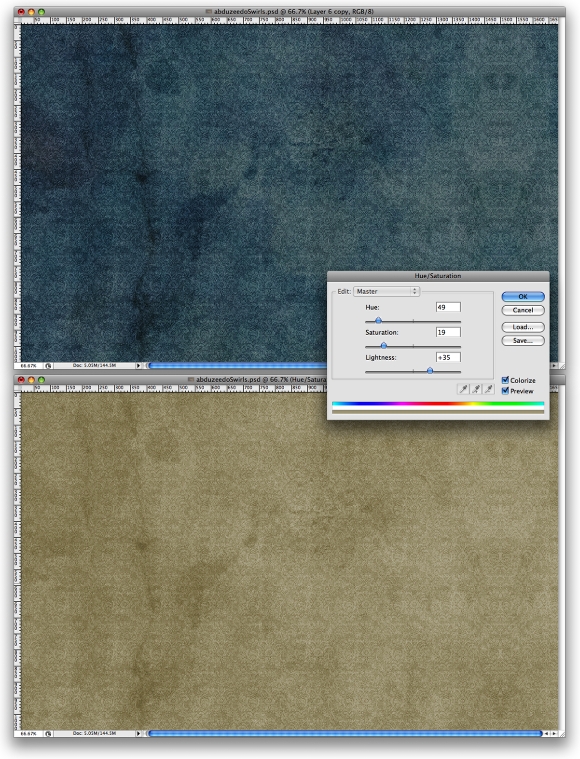
Download paket II Vintage dan tempat "Vintage10.jpg" gambar ke dokumen. Karena gambar adalah 1500 piksel dan dokumen adalah 1680 pixel, Anda harus menduplikasi gambar dan mengisi bagian yang tersisa dari dokumen dengan itu. Setelah itu pergi ke Image> Adjustments> Hue / Saturation. Gunakan Hue 49, Saturation 19, Lightness +35.

Langkah 8
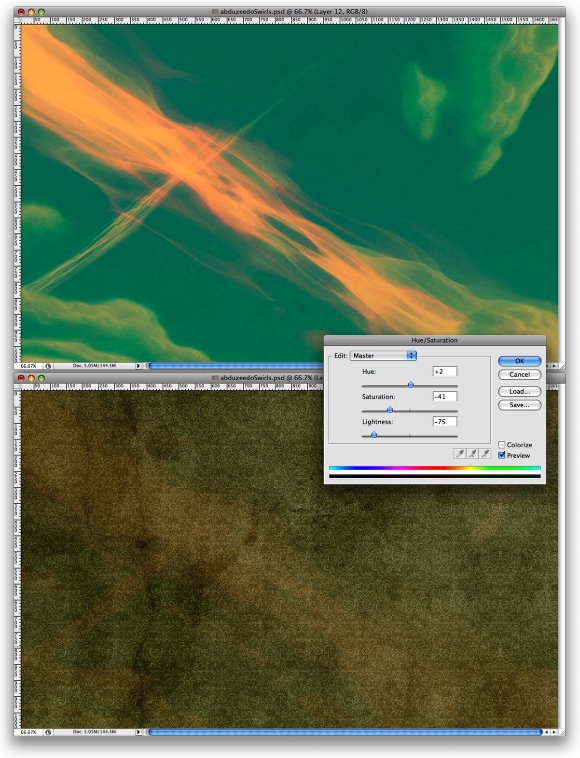
Download "15_textures__art___vintage_by_jocosity" pak dan menempatkan " textur2.jpg " dalam dokumen. Kemudian mengubah Blend Mode ke Overlay dan pergi ke Image> Adjustments> Hue / Saturation. Gunakan Hue +2, Saturation -41, -75 Lightness.

Langkah 9
Download "Old_Paper_Textures_by_lailomeiel" pak dan menempatkan "DSC02679.JPG" dalam dokumen. Ini akan pergi ke tekstur lain, maka hanya mengubah Blend Mode ke membakar Warna. Sekarang, pilih semua lapisan tekstur dan kelompok mereka. Ubah nama grup Textures.

Langkah 10
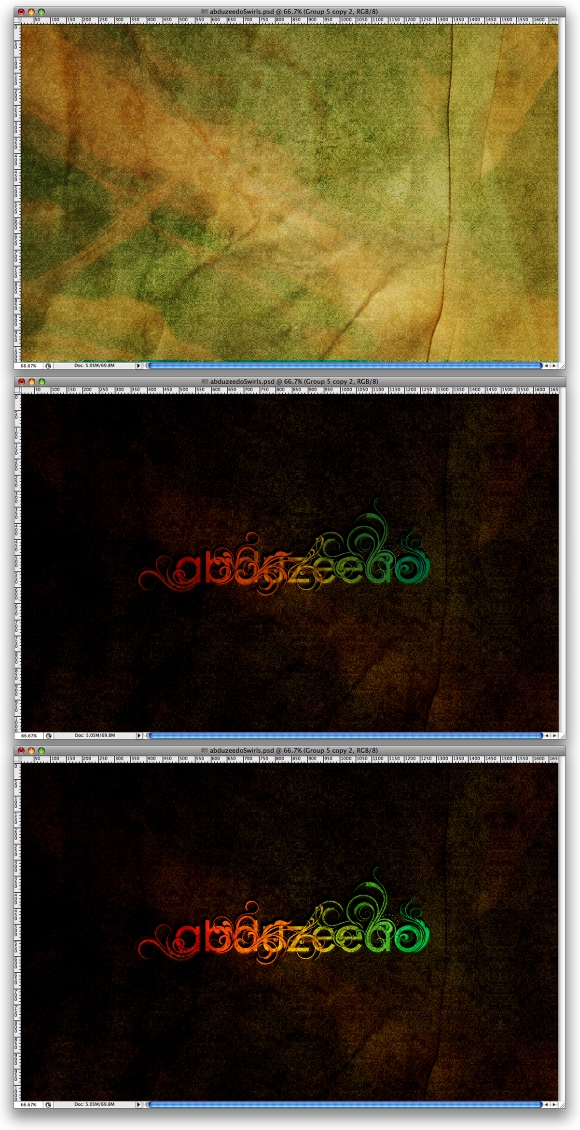
Pilih "logo" kelompok dan pergi ke Layer> Merge Grup . Ini akan mengkonversi layer dan semua kelompok di dalamnya untuk satu lapisan. Lalu pergi ke Layer> Layer Style> Drop Shadow. Gunakan Color Bakar untuk Blend Mode, Opacity 100%, -60 º untuk Jarak, Angle dan Ukuran dari 5px.

Langkah 11
Gandakan "tekstur" kelompok dan mengubah modus campuran dari lapisan "kertas" untuk Overlay. Merge kelompok dalam rangka menciptakan lapisan yang unik dari itu. Mengubah urutan lapisan dan menempatkan layer tekstur baru di atas lapisan logo. Lalu pergi ke Layer> Buat Clipping Mask dan mengubah Blend Mode ke Multiply. Duplikat layer tekstur lagi memastikan bahwa itu masih dengan topeng kliping. Kemudian hanya mengubah Blend Mode ke Overlay.

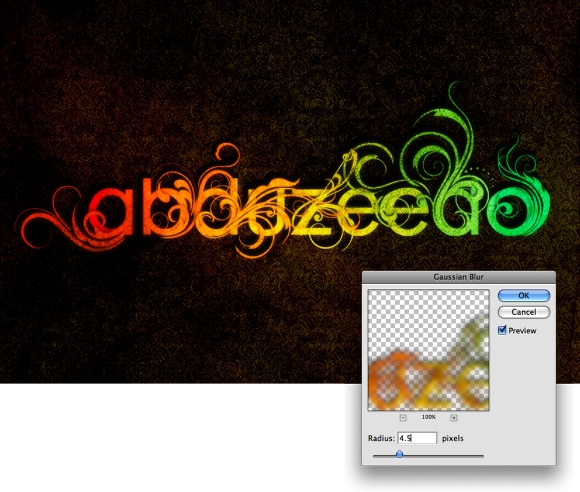
Langkah 12
Grup ini " Logo " lapisan dengan dua lapisan tekstur kliping topeng. Duplikat grup dan bergabung ke satu lapisan. Lalu pergi ke Filter> Blur> Gaussian Blur . Gunakan 4,5 pixel untuk Radius dan mengubah Blend Mode ke Screen dan Opacity 80%.

Kesimpulan
Dalam tutorial ini kita belajar bagaimana untuk campuran beberapa ornamen vektor dengan kata untuk menghasilkan tipografi yang bagus. Kami juga bermain-main dengan tekstur vintage dan masker cliping yang memberikan citra kita lihat tidak begitu "bersih". Anda dapat membuat banyak variasi dari efek ini. Di bawah ini saya menambahkan Gradient Radial sehingga tekstur hanya muncul di mana logo tersebut. Sekali lagi itu semua tentang eksperimen.
Cara Membuat Efek Teks Suspended
Tutorial ini menjelaskan cara membuat efek teks yang bagus colorfull ditangguhkan.
Akhir Gambar Pratinjau

Langkah 1
Pertama membuat dokumen baru, 1000 × 500 pixel, dengan latar belakang hitam. Kemudian, membuat teks Anda dalam putih. Font yang digunakan adalah Verdana, dan ukuran 120pt. Pilih Bold dari kotak Font Style pilihan di samping kotak Font Family di bar Options.

Langkah 2
Buat layer baru di atas layer Background dan menyebutnya "Gradient". Pilih Gradient Tool, dan mengatur warna Foreground ke White. Buat gradient Foreground to Transparent dari atas ke bawah.

Tekan tombol Ctrl, dan klik pada thumbnail layer teks (icon) untuk membuat pilihan.

Pilih "Gradient" lapisan sehingga lapisan aktif, dan tekan Ctrl + J untuk menyalin seleksi dan paste di layer baru, sebut layer "Surat Gradient" baru. Kemudian, klik pada ikon mata sebelah teks dan "Gradient" lapisan untuk membuat mereka terlihat.

Langkah 3
Pilih Rectangular Marquee Tool, dan klik Intersect dengan ikon Seleksi di bar Pilihan. Pilih kembali teks (Ctrl + Klik pada thumbnail layer teks), kemudian menggambar persegi panjang di sekitar huruf pertama.

Hal ini akan membuat huruf S surat-satunya dipilih.

Buat layer baru di atas layer "Surat Gradient" dan menyebutnya "Letters berwarna", kemudian mengubah Blend Mode untuk Layar. Isi pilihan yang Anda buat dengan warna # ff0000, kemudian tekan Ctrl + D untuk menyingkirkan seleksi.

Ulangi proses yang sama untuk setiap huruf. (Ctrl + Klik pada thumbnail layer teks untuk membuat pilihan, menggambar persegi panjang di sekitar huruf yang Anda ingin warna, isi seleksi, dan tekan Ctrl + D untuk menyingkirkan pemilihan di akhir.) Warna yang digunakan di sini adalah sebagai berikut:
S - # ff0000
U - # ff7e00
S - # fffc00
P - # a2ff00
E - # 06ec00
N - # 00d8ff
D - # 004eff
E - # 7200ff
D - # f000ff
U - # ff7e00
S - # fffc00
P - # a2ff00
E - # 06ec00
N - # 00d8ff
D - # 004eff
E - # 7200ff
D - # f000ff
Ini adalah apa yang Anda harus mendapatkan:

Langkah 4
Mengatur nilai Isi untuk kedua "Surat Gradient" dan "Letters Colored" lapisan sampai 60%, dan menduplikasi mereka masing-masing.

Pilih aslinya "berwarna Letters" lapisan, kemudian pergi ke Filter> Blur> Gaussian Blur, dan mengatur RADUIS sampai 5. Lakukan hal yang sama untuk lapisan asli "Surat Gradient".

Gabung semua 4 lapisan bersama-sama (pilih mereka semua, kemudian pergi ke Layer> Merge Layers).

Langkah 5
Sekarang, buat seleksi dari layer teks asli lagi (Ctrl + Klik pada thumbnail layer teks asli), gunakan Rectangular Marquee Tool, dan klik Intersect dengan ikon Seleksi di bar Options, kemudian menggambar persegi panjang di sekitar lapisan pertama.
Setelah surat itu dipilih, tekan Ctrl + J untuk menyalin dan paste di layer baru.

Ulangi proses yang sama untuk setiap huruf. Jangan lupa untuk memilih "berwarna Surat copy" lapisan setelah Anda tekan Ctrl + J setiap kali.
Setelah Anda selesai, Anda harus memiliki setiap huruf dalam lapisan yang terpisah. Lepaskan ikon mata di samping "Surat copy berwarna" lapisan untuk membuatnya tak terlihat.

Langkah 6
Mengatur warna Foreground menjadi # e5ffff, dan memilih Pen Tool. Pastikan untuk clik ikon Jalan di bar Options juga.

Buat layer baru di atas semua lapisan dan menyebutnya Rope. Gambarlah jalan seperti yang ditunjukkan di bawah ini:

Pilih sikat bulat keras dan mengatur Ukuran untuk 3 px. Kemudian, pilih Pen Tool sekali lagi, klik kanan pada jalan yang Anda buat, dan pilih Stroke Path.

Gunakan pengaturan di bawah ini:

Stroke ini harus jalan dengan sikat Anda dimodifikasi. Tekan Enter untuk menyingkirkan jalan.

Gandakan "Rope" lapisan, kemudian pilih yang asli, dan menerapkan Gaussian Blur Filter sekali lagi (Anda dapat menekan Ctrl + F untuk melakukannya).

Tarik dua "Rope" lapisan sehingga mereka berada di bawah lapisan semua huruf '.

Langkah 7
Putar dan memindahkan surat-surat untuk menempatkan mereka di Rope tersebut.

Ctrl + Klik thumbnail "Rope" lapisan untuk membuat seleksi.

Pilih Eraser Tool, dan memilih lapisan Letters, satu per satu, untuk menghapus tepi luar, sehingga surat itu tampak seperti yang benar-benar tergantung pada Rope tersebut.

Ini adalah bagaimana teks akan terlihat seperti:

Sekarang pilih sikat bulat keras untuk Eraser Tool, mengatur ukuran untuk 5 px, dan sekali lagi, pilih lapisan Surat satu per satu, untuk menghapus bagian-bagian mana Rope dan Surat bertemu.

Anda harus berakhir dengan hasil yang mirip dengan ini.

Langkah 8
Kita akan membuat latar belakang lebih berwarna. Jadi membuat layer baru di atas layer Background dan menyebutnya "Warna BG". Kemudian, pilih sikat bulat yang lembut, dan menyebarkan beberapa tempat berukuran berbeda pada kanvas Anda dengan menggunakan warna-warna cerah yang berbeda, misalnya # fe5a00, # ffe100, # 7cff00 dan # 00fff5.

Gunakan Eraser Tool dengan sikat bulat yang lembut untuk menghapus sedikit warna di pusat (sekitar teks).

Mengatur Opacity "BG Warna" lapisan untuk 25%. Dan kita sudah selesai!.

Akhir Gambar

Langganan:
Postingan (Atom)








