Dalam tutorial ini saya akan menunjukkan kepada Anda bagaimana untuk campuran beberapa vektor dengan huruf untuk membuat desain yang benar-benar baik.
Langkah 1
Hal pertama yang harus dilakukan adalah untuk menemukan unsur-unsur yang akan kita gunakan. Ada banyak situs web di mana Anda dapat menemukan vektor yang bagus, dan ada sebuah posting dariCameron Moll dengan daftar besar situs-situs tersebut. Jadi itulah tempat yang bagus untuk memulai.http://cameronmoll.com/archives/2008/05/25_resources_ornaments_fleurons/
Setelah memeriksa semua situs keluar, saya membeli vektor darihttp://www.istockphoto.com/file_closeup/object/5836792_floral_design_elements.php?id=5836792
Langkah 2
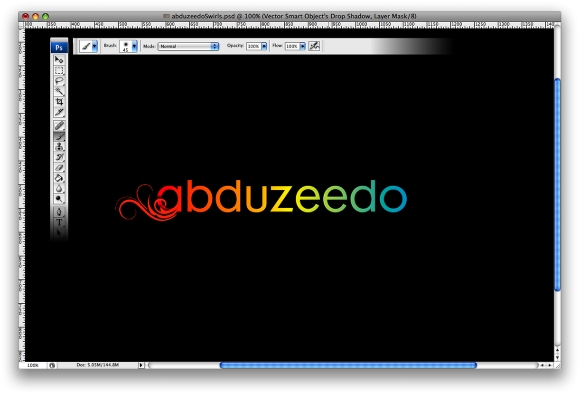
Buka Photoshop dan buat dokumen baru. Saya menggunakan 1680x1050 piksel . Setelah itu, jenis Abduzeedo dan pergi ke Layer> Layer Style> Gradient Overlay . Gunakan Merah, Kuning, Biru Hijau, dan Light untuk warna. saya menggunakan Futura untuk tipografi

Langkah 3
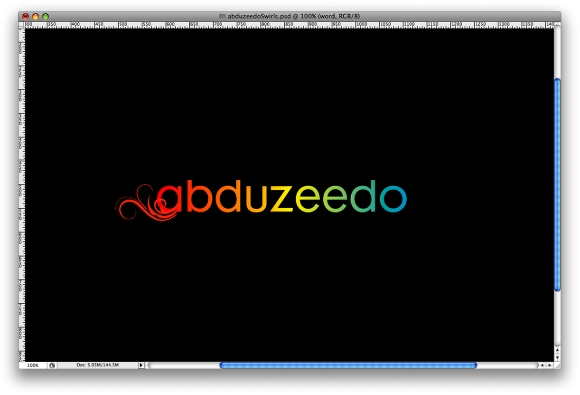
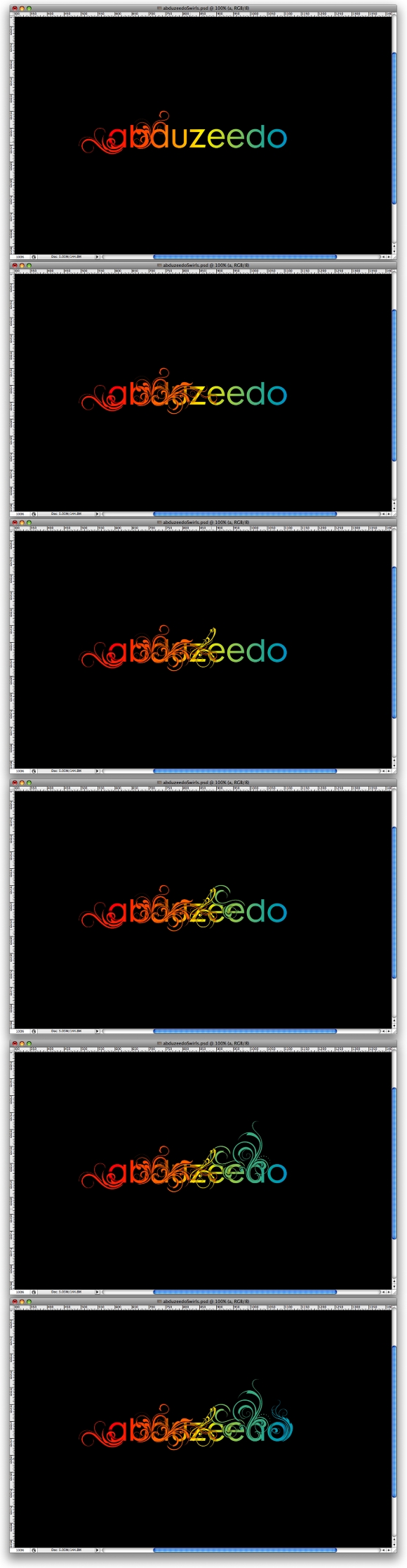
Mari kita mulai mencampur vektor dengan tipe. Pertama Anda harus menemukan "ornamen" yang tepat untuk huruf yang Anda inginkan. Kemudian Anda akan harus menempatkan dalam rupa sehingga mengikuti bentuk surat itu. Dalam gambar di bawah ini Anda dapat melihat bahwa "ornamen" tampaknya berasal dari "a".

Langkah 3
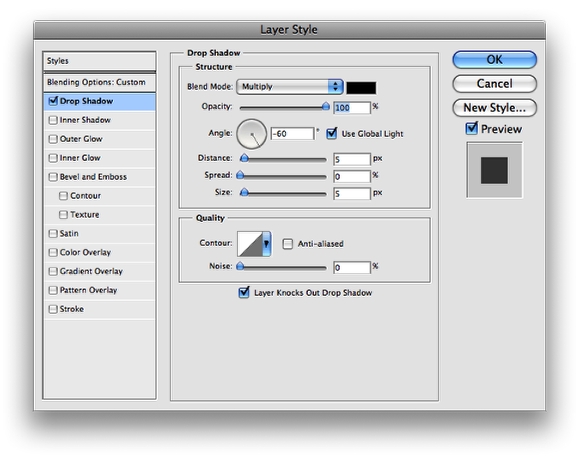
Setelah Anda menyesuaikan ornamen dengan huruf, saatnya untuk menambahkan beberapa kedalaman.Untuk melakukan itu mari kita menggunakan Layer Styles . Pergi ke Layer> Layer Styles> Drop Shadow.Gunakan Multiply untuk Blend Mode, Black untuk warna, Opacity 100%, Angle -60%, Jarak dari 5 piksel dan Ukuran dari 5 pixel juga.

Langkah 4
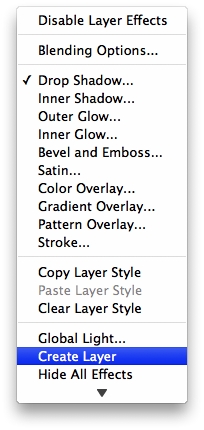
Berikut mari kita membuat lapisan dari bayang-bayang gaya lapisan. Untuk melakukan itu klik dengantombol kanan mouse pada lapisan dengan drop shadow. Kemudian pilih Buat layer dari menu. Itu saja, sekarang Anda akan memiliki lapisan dengan bayangan.

Langkah 5
Sekarang bahwa Anda memiliki bayangan dalam lapisan mari kita terapkan masker. Pergi ke Layer> Layer Mask> Reveal All. Kemudian pilih Brush Tool (B). The warnanya akan hitam dan sikat akan teratur dengandiameter 45 piksel dan 0% kekerasan . Kemudian hanya cat topeng untuk menyembunyikan beberapa bagian dari bayangan. Idenya adalah untuk menciptakan kesan bahwa ornamen tersebut berasal dari, dan lewat di atas surat itu.

Langkah 6
Ulangi hal yang sama untuk huruf lainnya. Namun itu tidak perlu melakukan itu untuk mereka semua. Saya hanya melakukannya pada A, B, D, Z, E, D, dan O Setelah itu pilih ornamen dan lapisan kata, kelompok mereka bersama-sama dan mengubah nama kelompok untuk. "logo" . Tip: Selalu gunakan warna yang tepat bagian dari surat yang ornamet akan datang dari.

Langkah 7
Berikut mari kita tambahkan beberapa tekstur pada gambar. Anda dapat menyembunyikan lapisan lainnya.Kami akan menggunakan beberapa tekstur dari sebuah blog bernama DesignReviver , mereka menerbitkan sebuah artikel yang berjudul 300 + Textures Gaya Vintage dan Brushes Photoshop.
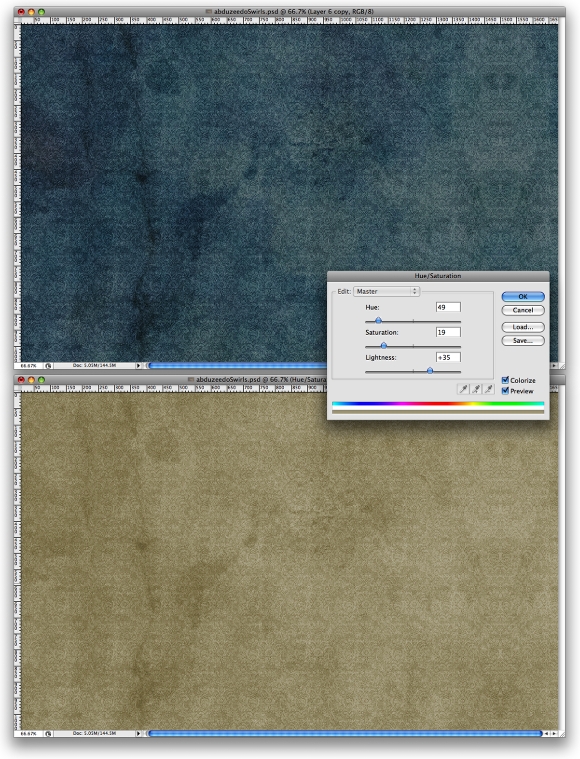
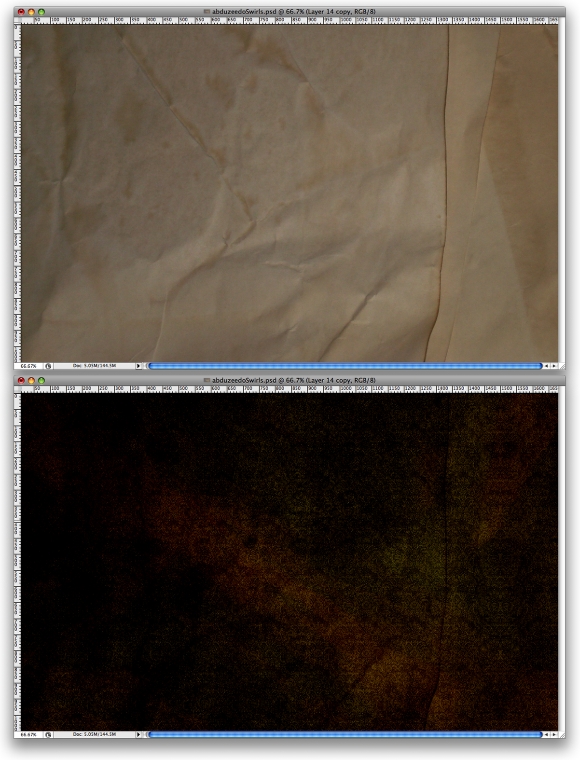
Download paket II Vintage dan tempat "Vintage10.jpg" gambar ke dokumen. Karena gambar adalah 1500 piksel dan dokumen adalah 1680 pixel, Anda harus menduplikasi gambar dan mengisi bagian yang tersisa dari dokumen dengan itu. Setelah itu pergi ke Image> Adjustments> Hue / Saturation. Gunakan Hue 49, Saturation 19, Lightness +35.

Langkah 8
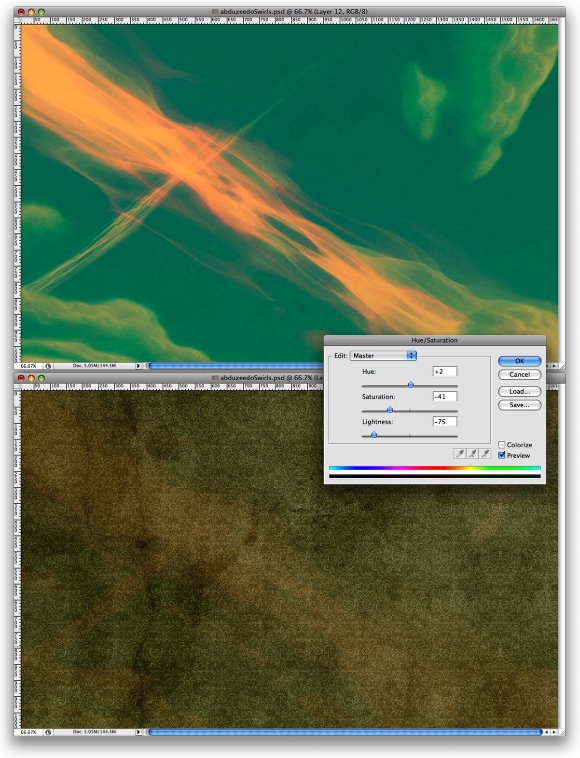
Download "15_textures__art___vintage_by_jocosity" pak dan menempatkan " textur2.jpg " dalam dokumen. Kemudian mengubah Blend Mode ke Overlay dan pergi ke Image> Adjustments> Hue / Saturation. Gunakan Hue +2, Saturation -41, -75 Lightness.

Langkah 9
Download "Old_Paper_Textures_by_lailomeiel" pak dan menempatkan "DSC02679.JPG" dalam dokumen. Ini akan pergi ke tekstur lain, maka hanya mengubah Blend Mode ke membakar Warna. Sekarang, pilih semua lapisan tekstur dan kelompok mereka. Ubah nama grup Textures.

Langkah 10
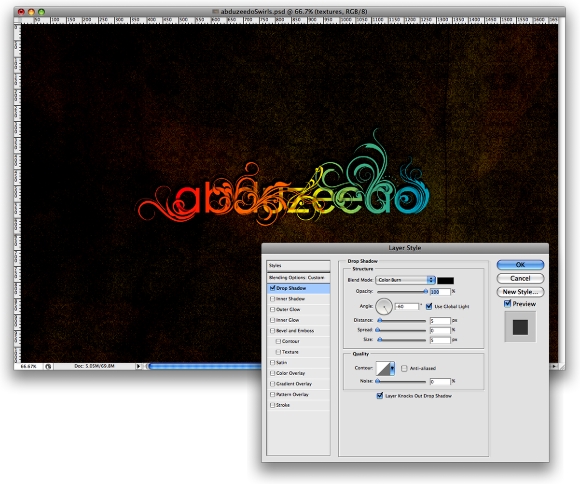
Pilih "logo" kelompok dan pergi ke Layer> Merge Grup . Ini akan mengkonversi layer dan semua kelompok di dalamnya untuk satu lapisan. Lalu pergi ke Layer> Layer Style> Drop Shadow. Gunakan Color Bakar untuk Blend Mode, Opacity 100%, -60 º untuk Jarak, Angle dan Ukuran dari 5px.

Langkah 11
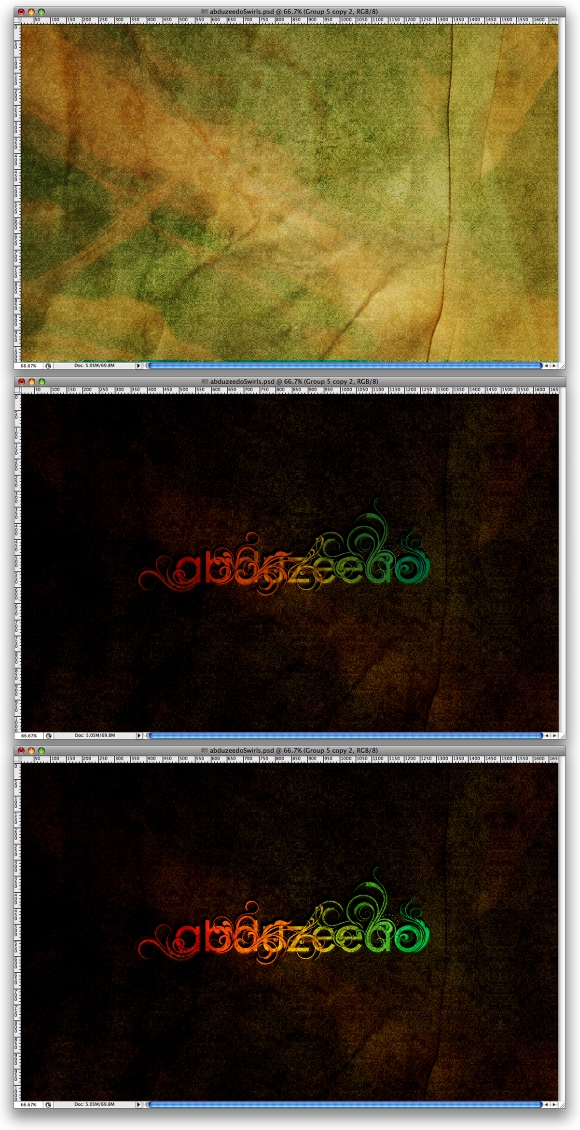
Gandakan "tekstur" kelompok dan mengubah modus campuran dari lapisan "kertas" untuk Overlay. Merge kelompok dalam rangka menciptakan lapisan yang unik dari itu. Mengubah urutan lapisan dan menempatkan layer tekstur baru di atas lapisan logo. Lalu pergi ke Layer> Buat Clipping Mask dan mengubah Blend Mode ke Multiply. Duplikat layer tekstur lagi memastikan bahwa itu masih dengan topeng kliping. Kemudian hanya mengubah Blend Mode ke Overlay.

Langkah 12
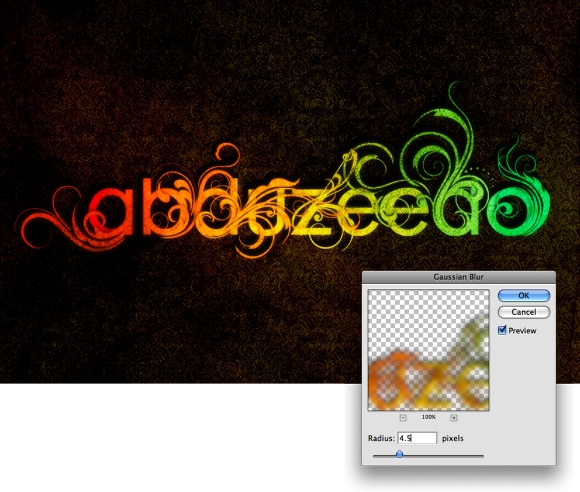
Grup ini " Logo " lapisan dengan dua lapisan tekstur kliping topeng. Duplikat grup dan bergabung ke satu lapisan. Lalu pergi ke Filter> Blur> Gaussian Blur . Gunakan 4,5 pixel untuk Radius dan mengubah Blend Mode ke Screen dan Opacity 80%.

Kesimpulan
Dalam tutorial ini kita belajar bagaimana untuk campuran beberapa ornamen vektor dengan kata untuk menghasilkan tipografi yang bagus. Kami juga bermain-main dengan tekstur vintage dan masker cliping yang memberikan citra kita lihat tidak begitu "bersih". Anda dapat membuat banyak variasi dari efek ini. Di bawah ini saya menambahkan Gradient Radial sehingga tekstur hanya muncul di mana logo tersebut. Sekali lagi itu semua tentang eksperimen.



0 komentar:
Posting Komentar